For many years, front-end app development followed certain patterns. If you wanted an iOS app, you needed iOS engineers coding in Swift or Objective-C; for an Android app, you needed Android engineers coding in Java or Kotlin; for a web app, you needed web engineers coding in some JavaScript-based web framework such as React. Even if your app was expected to do the same thing everywhere and look the same way everywhere, the underlying platforms still required different development teams to reach different parts of your target audience.
The reason why it felt expensive and time-consuming to build an app running on multiple platforms is because the development process was precisely that – expensive and time-consuming.
Well, not anymore.
For many apps, development no longer needs to be so tedious and expensive. Now, we have multi-platform development frameworks that allow using the same code across platforms. These frameworks have been created after a lot of research and investment, driven by strong business incentives, and led by companies such as Facebook and Google.
In my opinion, the best multi-platform framework is Flutter™, and in this article, I will explain why. Flutter is an open-source framework developed and supported by Google for building multi-platform applications from a single codebase. With Flutter, you can develop an app that runs natively on Android, iOS, the web, desktop, and even on embedded devices such as Raspberry Pi. It is production-ready; Alibaba, Google Pay, eBay Motors, Rive, and Stadia are some of the popular apps and brands that use Flutter, among others.
To explain my position, I will first compare multi-platform development to traditional native development, then discuss the field of available multi-platform frameworks, and explain why I prefer Flutter. Lastly, I will discuss some use cases where Flutter should not be used.
Multi-platform vs. native
All multi-platform frameworks consist of a layer of code that sits on top of more traditional native SDKs, providing a unified interface for engineers to write UI. That means, as compared to native apps, multi-platform apps are likely to have a few downsides:
- More bugs because more code equals more potential points of failure
- Slower performance, because again, more code is being run
- More experienced engineers are available on native since native SDKs have been around longer
- Due to the experienced engineers, native development can be done quicker per platform
- Multi-platform frameworks may not have access to the latest features available in the native SDKs because it takes time to add the latest advances into a multi-platform framework.
Therefore, if a company has the time and money and wants best-in-class, native development is called for. At Nagarro, native apps have been our specialty since the very beginning.
The biggest problem with native development is that you need to re-implement the software from scratch on each of its platforms. In other words, this means:
- Specialized engineers need to be hired for each platform
- More person-hours will be required for the overall project
- More budget will be needed
- Multiple codebases must be maintained.
This problem is addressed by multi-platform frameworks, such as Flutter. The demand for multi-platform frameworks has been growing steadily in the past few years, and with business incentives continuing to drive this trend, it is unlikely to change.
Flutter vs. other multi-platform frameworks
Several multi-platform frameworks are available in the marketplace. Let us look at them in terms of engineer activity, measured by engineer hours spent coding in each platform per year.
Some of the more notable frameworks are Cordova, Ionic, and Xamarin; these platforms take the approach of rendering all UI inside of web views. However, they are buggy and limited. They are being outcompeted by other alternatives, and engineer activity plummeted in these platforms when Flutter came out.
Unity is a popular multi-platform game engine. Its engineer activity has held steady because it is a multi-platform framework that is focused entirely on 3D animation and game development. It could (only) be a viable alternative for Flutter on very graphics-heavy applications.
Of all the multi-platform frameworks, including Flutter’s closest competitor React Native — discussed in the next section — Flutter is the only one that is still currently growing in terms of engineer activity. Its approach to UI is unique among frameworks; all UI elements — widgets, in Flutter terminology — are drawn using SKIA, the same 2D graphics engine used in Chrome. This allows Flutter to have complete control of each pixel drawn on the screen. And since no JavaScript bridge or web view needs to serve as the mediator, Flutter also tends to be the most performant multi-platform framework.
Flutter vs. React Native
React Native and Flutter are currently in close competition. React Native was the most used cross-platform framework for years, but engineer activity has decreased a bit, partly because Flutter has been catching up and pulling some React Native engineers away. This year, Flutter's popularity eclipsed React Native's.
React Native’s approach to UI is that all the UI elements are pre-compiled from the underlying platforms, and a JavaScript bridge is needed to communicate between the scripting layer and the native UI layer. This JavaScript bridge can act as a choke point, which could be why Flutter tends to beat React Native on speed tests and framerate tests.
Since React Native has been available since 2015, it is four years older than Flutter, so more people are likely to know of it. It is a mobile-only multi-platform framework, developed and supported by Facebook.
React Native has the following benefits when compared to Flutter:
- It uses JavaScript, which has been the most used programming language in the world for nine years now. It should be easy to find and train JavaScript engineers to maintain projects after the initial development work is finished.
- The framework was designed to be like React, a popular web development framework. Companies that have React engineers on staff may prefer React Native over Flutter for this reason.
However, React Native also has the following drawbacks (when compared to Flutter):
- It requires a separate code base for mobile and web since React and React Native are not truly the same. Companies should be able to swap engineers easily between their mobile and web teams since there are many similarities—but in the end, they will have two codebases to maintain.
- React Native has been frequently criticized by engineers for bugginess, performance problems, cryptic error messages, and poor dependency handling. Some of these problems may have been addressed recently or will be addressed soon, but its reputation and popularity has suffered, nevertheless.
- JavaScript is both an advantage and a disadvantage. It is the most used language, but it is not that well-loved by engineers, even in comparison with Dart, Flutter's language. Many React Native engineers would be happy if it could be written in another language.
At Nagarro, we have used React Native on a few projects. One of our most notable React Native projects was an app for a large real-estate company. During my time on that project, mobile development was slowed by hard-to-troubleshoot bugs, performance problems, and issues with dependencies, all of which are common complaints with React Native.
Bottom line: For companies that have existing web apps and web development teams and are now just branching out into mobile, React Native may be the better choice. Otherwise, Flutter tends to win, especially from the engineer’s perspective.
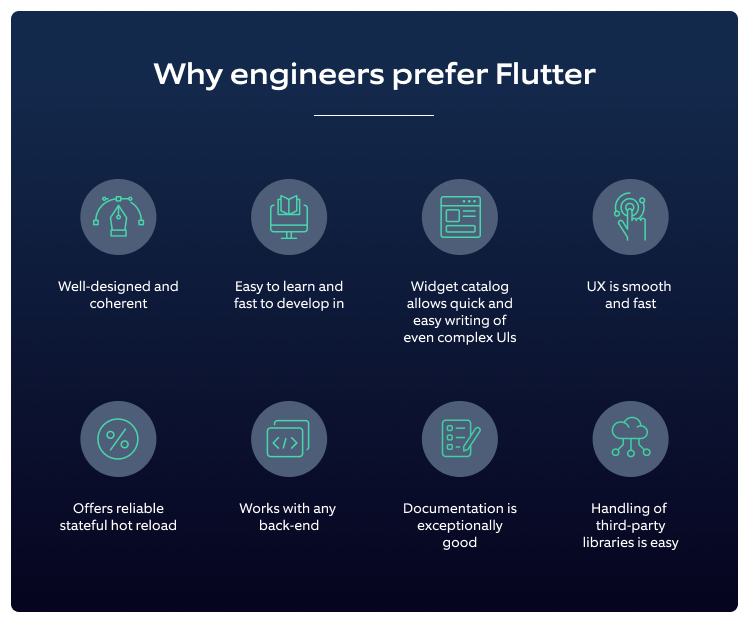
Why engineers prefer Flutter

One of the biggest reasons to choose Flutter for your next app is that it will allow your engineers to get things done fast and well, and engineers tend to appreciate that. According to Stack Overflow’s latest developer survey, Flutter is well loved by engineers — more than React Native or any other multi-platform framework.
Simply put, Flutter is well-designed and coherent, easy to learn, and fast to develop in. Its widget catalogue makes it quick and easy to write complex UIs, and since the apps are compiled into native code, the UX will be smooth and fast. Flutter offers reliable stateful hot reload — where changes made to the code are reflected instantly in a running instance of the app while you work on it — and it is hard to overstate how much of a time-saver this can be for engineers; it changes how engineers work, letting them paint their apps to life. Flutter can work with any back-end, but if you want to use the popular back-end service Firebase, Flutter’s integration with Firebase is especially seamless, thanks to Google’s involvement in both platforms. Flutter’s documentation is exceptionally good, and its handling of third-party libraries makes them easy to use; it is rare to encounter conflicts between dependencies.
If fast development times, quick onboarding of new engineers, and bug-free software are high priorities, those things are more attainable with Flutter than with any other multi-platform framework.
When to NOT use Flutter
The only use case where Flutter is truly not recommended is when the project is intended for only a single platform and branching out into other platforms in the future is not likely — in such a scenario, multi-platform development is not a good choice.
Most companies that use Flutter are using it on Android and iOS. Some are starting to use it on desktop and the web, but it is important to note that Flutter for the web is best for web apps, not for websites. Flutter’s design makes it impossible to do server-side rendering, which is important for search engine optimization. Therefore, websites that depend on picking up traffic from search engines are not a good fit for Flutter (or multiplatform development). Flutter is, however, good for password-protected web apps and apps that do not depend on heavy traffic for ads.
Some apps may have a requirement on a library or feature that is supported natively but is not yet supported in Flutter. To handle this situation, we would need native engineers to create a new Flutter package to support the specific requirement. This would certainly cut into the benefits of multi-platform development but doing the project in Flutter may still be worthwhile. Just because one part of the app is still done natively, it does not mean we would not benefit from having a single unified codebase for the rest of it. At Nagarro, one of the benefits we offer is that most of our Flutter engineers were native engineers first.
There are some commonly cited problems with Flutter that are not, in my view, real problems at all. For example, some people worry that bugs could turn up due to Flutter’s immaturity, as it is the youngest of the existing multi-platform frameworks. While this is a legitimate concern, bugs have not posed any serious obstacle to development in Flutter so far. Google’s Flutter team has been handling most issues as they arise.
Similarly, some people worry that the Dart programming language – the language Flutter is written in – is not widespread enough and is too Flutter-specific. While it is true that finding Dart engineers in the marketplace is not as easy as finding JavaScript engineers, Dart is a simple language to learn for most engineers; it looks just like many other object-oriented languages such as Python, TypeScript, C#, Java, or JavaScript.
The final word
When choosing how to develop your next app, you will need to carefully analyze your options. But if your project is a good candidate for multi-platform development, you should consider Flutter. It is the future of multi-platform development.
Flutter and the related logo are trademarks of Google LLC. We are not endorsed by or affiliated with Google LLC.