Two things are unavoidable and permanent – taxes in life and good content in any brand – they will always be a must. After all, what’s any brand without good content? A buyer's journey is a series of questions answered through your content. That’s how crucial good content is. As buyers move between channels, devices, and platforms, brands must make these answers as readily available as possible. There is an ever-rising need for content management systems (CMS) to enable you to share the information sought by a customer at their preferred time, place, and in preferred formats.
Marketers have long relied on traditional CMS as they allow easy content management. Comfort zone and all that, you see. However, most traditional content management systems fail to provide the flexibility to create content that works across devices and channels. This is why many organizations are transitioning toward headless content management systems.
Should you plan to go headless too? To help you with that decision, we have consolidated our experience of working with traditional and headless CMS into this article. We look at a headless CMS's functionalities, pros and cons, and how it fares compared to a traditional CMS.
Headless cms versus traditional cms
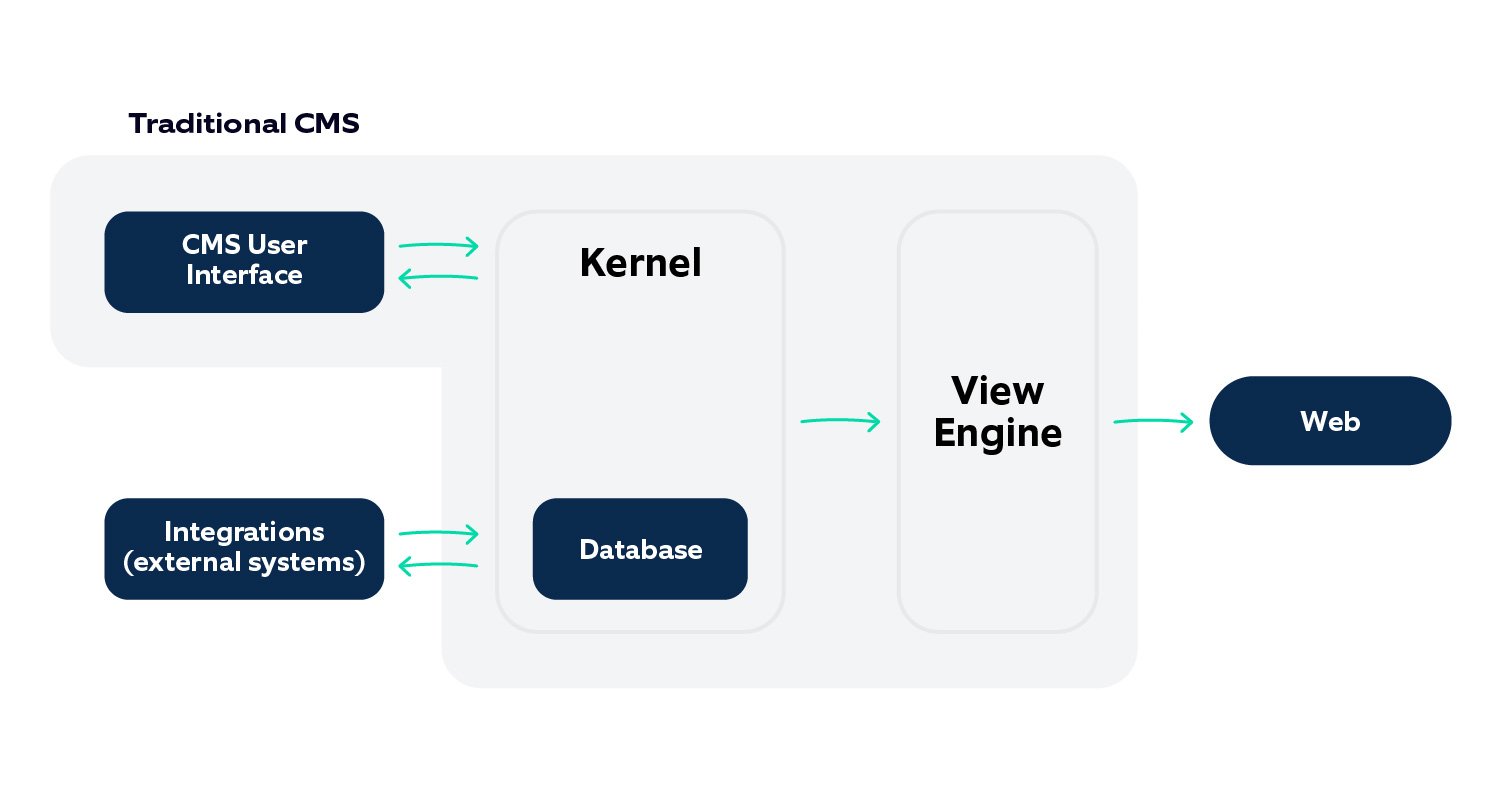
A traditional CMS focuses on creating content for the responsive and adaptive website as it cannot be used on other channels. The tightly coupled architecture of a traditional CMS means that making changes to any of the applications requires testing from both the front and back end. It also requires heavy server performance, as the complete HTML content is generated at the back end and is sent to the browser. At times, this results in slow performance during peak traffic.
Today, customers use multiple devices and platforms to look up products, research, and purchase. The need for an omnichannel digital experience is more pronounced than ever before. Consequently, marketers are graduating toward headless CMS because it offers the flexibility to create content for different devices and channels and connect with their customers more intensively and easily.

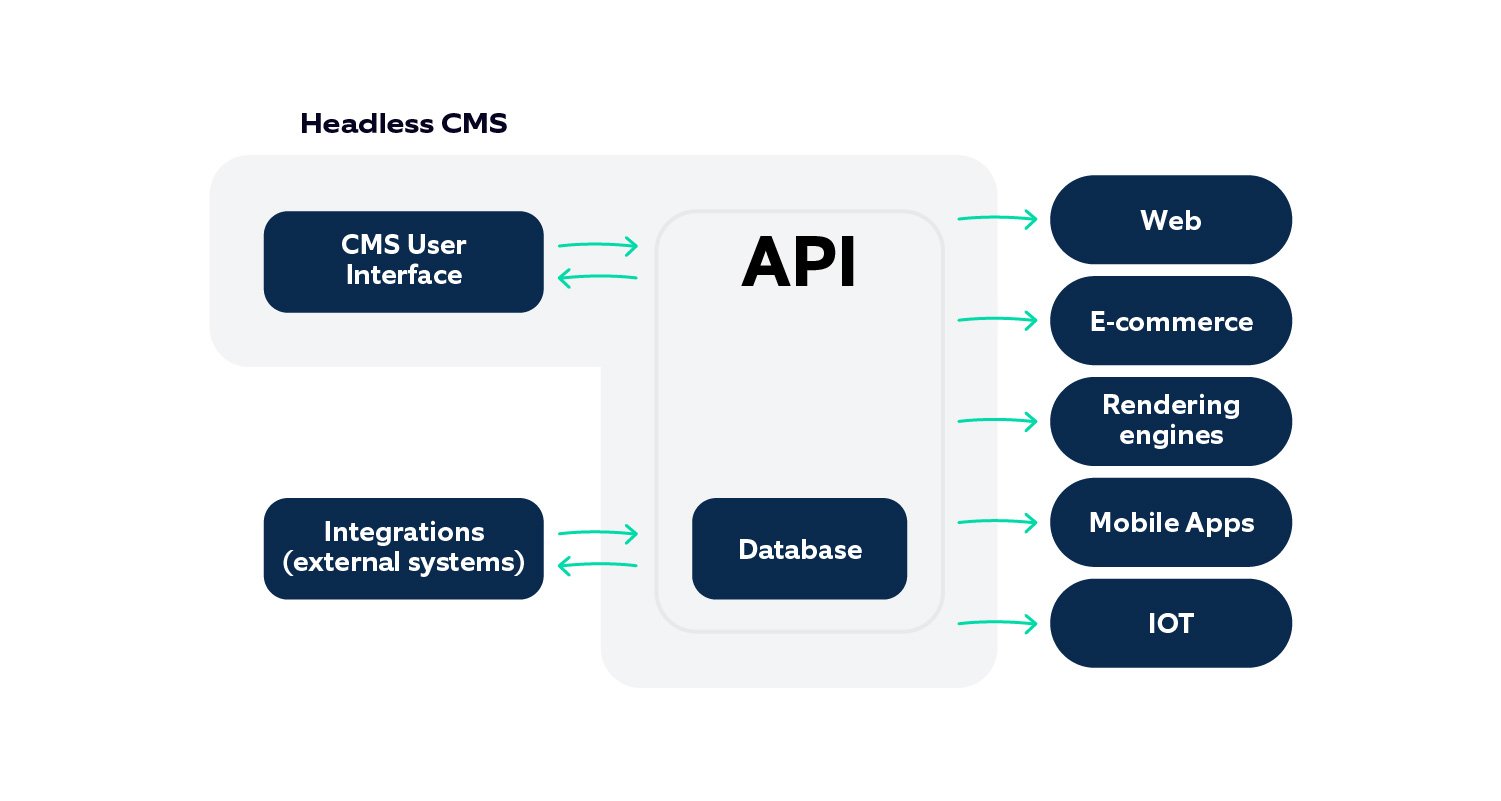
In a Headless CMS, the content data store, also known as the body of CMS, is separated from the "head," which is the presentation or front-end layer. The term "headless" comes from decoupling the back end from the front end. The content is served in the form of service in a structured format, such as JSON, which can be used by the consumer's (device or application) presentation layer.

Once the presentation layer (the head) has been removed from the CMS, it can be consumed by almost any device or application that understands the structured format (like JSON) served by CMS. While marketers can use a headless CMS interface to create their content, the engineering team can define the content's format and delivery aspects. There are no restrictions on the number of platforms that can fetch and consume this content. Any application, from websites to mobile apps and from kiosks to smartwatches to IoT devices, can render the content their way.
Why Headless CMS?
The headless CMS approach lets marketers create and publish content quickly and improve the reachability of digital property. It makes content available via APIs rather than by just rendering it on the web page using old presentation ways.
The decoupling of content and the user interface (UI) simplifies the processes in the development phase. While traditional CMS typically restricts the use of specific technology stacks and languages, headless CMS lets development teams use their preferred framework. The latter also allows content authors and developers to work in parallel, increasing overall productivity and making future design changes much easier.
Web properties undergo UI changes frequently in the ever-evolving sphere of UX and UI. Rapidly changing designs and themes can be challenging for any team working with CMS technologies. With a headless CMS, the front-end team can take on these changes easily. Intervention from the back-end team will only be required if there is a need to refine any content attributes for UX/UI changes. Headless makes you dependency-less!
Headless CMS can deliver content across multiple platforms like mobile, web, kiosk, or any other non-HTML device. This makes your content delivery platform flexible and scalable, allowing you to add more platforms without any compatibility concerns. Headless CMS can also be scaled in a highly cost-effective manner.
Let's take an example of an ASP. Net-based CMS (MVC-based architecture) where a CMS needs to be scaled due to performance issues. To scale up the CMS, we either need to scale it vertically or horizontally. This involves both the infrastructure and the licensing costs (if you are using proprietary CMS). But with a headless CMS, you can scale either the content repository or the front-end rendering app hosted on the platforms like node servers.
You can also look at the API response for CMS content. Suppose the performance meets the service level agreements. In that case, you can scale the rendering engine consuming structured content from CMS in JSON instead of scaling every other part of the web application (which will require a windows server and the license cost).
Disadvantages of a headless CMS and how to get around them
Like everything else, headless CMS also has its share of disadvantages. Let’s find out when it’s not so helpful to have a headless CMS:
While a headless CMS enables an omnichannel experience, it offers relatively fewer personalization capabilities than a traditional CMS. With content and delivery separated, a headless CMS doesn't gather enough data about the customers for personalization purposes. It happens as the end-users request does not reach the content delivery side of CMS and is handled by a front-end application deployed on a platform like a node server.
But there are tools and platforms available to address this challenge that take the request from the node server to serve not only the content but also the layout and personalized information based on the end user request sent to frontend servers.
Similarly, we don't see a preview in the case of a headless CMS because the content is separate from the presentation. Some tools can tackle this limitation by deploying the presentation part of the headless implementation on the content creation and management side of the CMS platform. This ensures that the application preview is available.
Headless CMS vs. Traditional CMS – what to choose?How to choose between headless or traditional CMS?
To decide on the type of CMS to use, organizations must carefully assess their needs and choose the one that best fits them. A traditional CMS would fare better if you have a simple website like a personal blog where the content needs to simply be served on one channel or target web content. A traditional CMS also makes more sense if one wants to fully regulate the content - from creation to the presentation via one tool and one team..jpg?width=1501&name=HC_infographics_image-3%20(1).jpg) On the other hand, you should use a headless CMS if you have a variety of platforms and need a central content repository to feed them and if your project:
On the other hand, you should use a headless CMS if you have a variety of platforms and need a central content repository to feed them and if your project:
- Requires delivery across multi-devices
- Needs frequent content creation and updates
- Has a dedicated front-end team.
- Comes with front-end frameworks.
Despite a few potential flip sides, headless CMS generally supplements a successful marketing strategy by allowing you to engage with your customers across multiple channels and devices at a deeper level. With the rise of multi-experience user journeys, headless CMS is all set to define the future of content management.