Front-end applications in the banking industry have been monolithic for a long time. They have had similar problems as monolithic back-ends. These problems include:
- maintaining a huge monolithic front-end application codebase,
- establishing ownership of various components and views,
- one team doing it all,
- complete or no rollout of new features
- coupled codebase.
This is where micro front-ends come to the rescue. Micro front-ends can help in most of these issues as they make multiple teams own a small piece (some components or some pages/views). Each micro front-end can roll out new features and update its technology stack independently without depending on other components. But how can this be applied seamlessly? Let us find out!
Why micro front-ends?
Over the years, digital banking has become the primary customer channel. Banks are striving to provide better functionalities and a richer user experience on their digital banking channels.
Banks are shifting towards touchless cash withdrawals and getting cash delivered to the customer’s doorstep. The demand to add new features and revamp the UI is at an all-time high, with each bank servicing customers through its digital channels. The new-age digital banking channel has expanded its coverage to move beyond the traditional boundaries of digital fund transfers, accounts, and transaction details.
The tech-savvy customer wants features that can add value and reduce bank trips. Customers prefer getting a consolidated view of their accounts, loans, and investments in a single place. Such customer demands have forced banks to integrate different applications into one.
The rise of fintech apps is another reason behind this shift towards using digital channels. Fintech applications have shifted from product-centric to customer-centric engagements by keeping user experience the top priority. All this is made possible by integrating technology with the ever-changing business demands. To keep up with this demand and stay relevant, banks need a flexible system to adapt to this constantly evolving market.
Back-end systems have kept adapting to accommodate the agile demands of the industry and have switched from monolithic to microservice architecture. This switch has helped reduce the overall cost and time to develop, test, and deploy new features. Now, it’s time to think the same way for front-end applications.
Micro front-ends can help in adapting to the ever-changing market demands. They can also be beneficial when the time-to-market for new features is a crucial concern. If you want to add new features to the existing online banking channel, micro front-ends can be the game-changers.
How to break the monolith?
We must be careful in choosing how we design our micro front-end application. The correct design will ensure easy feature rollout or application modernization.
We can begin the modernization process selectively, with the simplest micro front-ends, before moving to more complex ones. Each micro front-end is independent and complete with all the assets, like JavaScript, images, style, bundled together.
How we break the existing monolith is an essential architectural decision. Each strategy has its benefits and flaws. Micro front-ends and their ownership can be identified using a horizontal split or a vertical split.
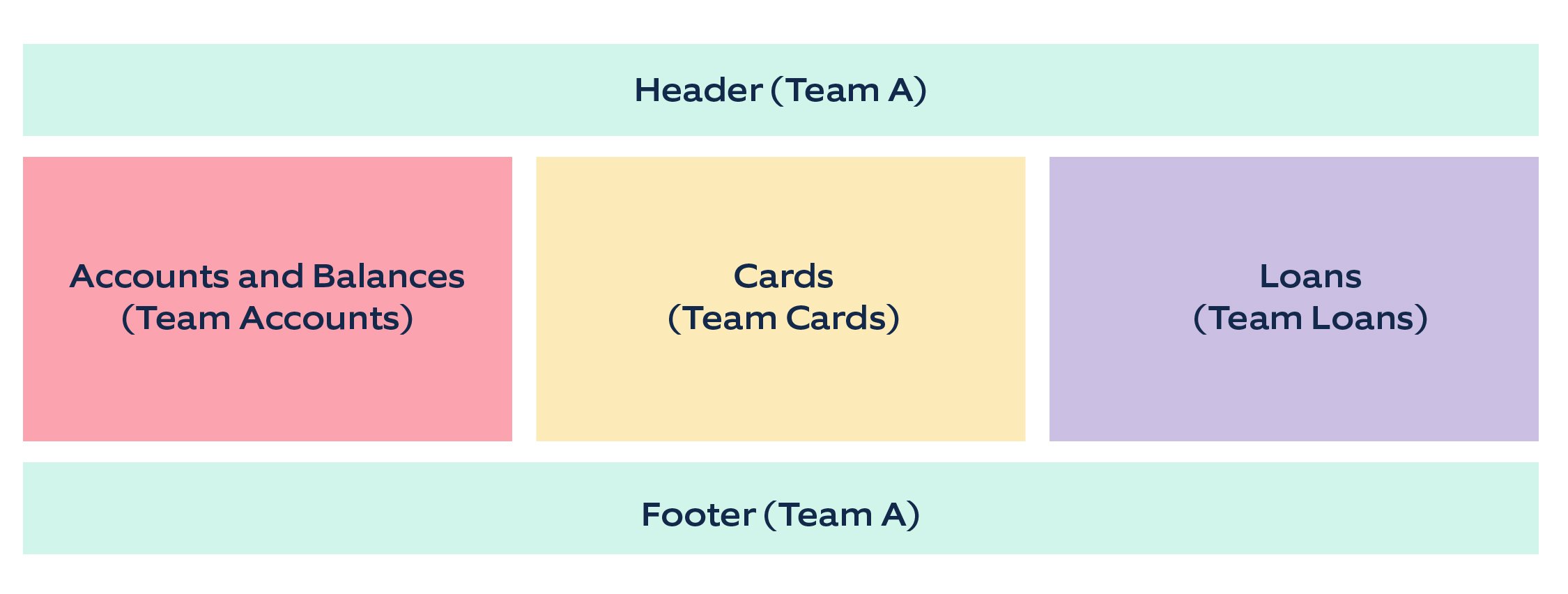
 Figure 1: Horizontal Split
Figure 1: Horizontal Split
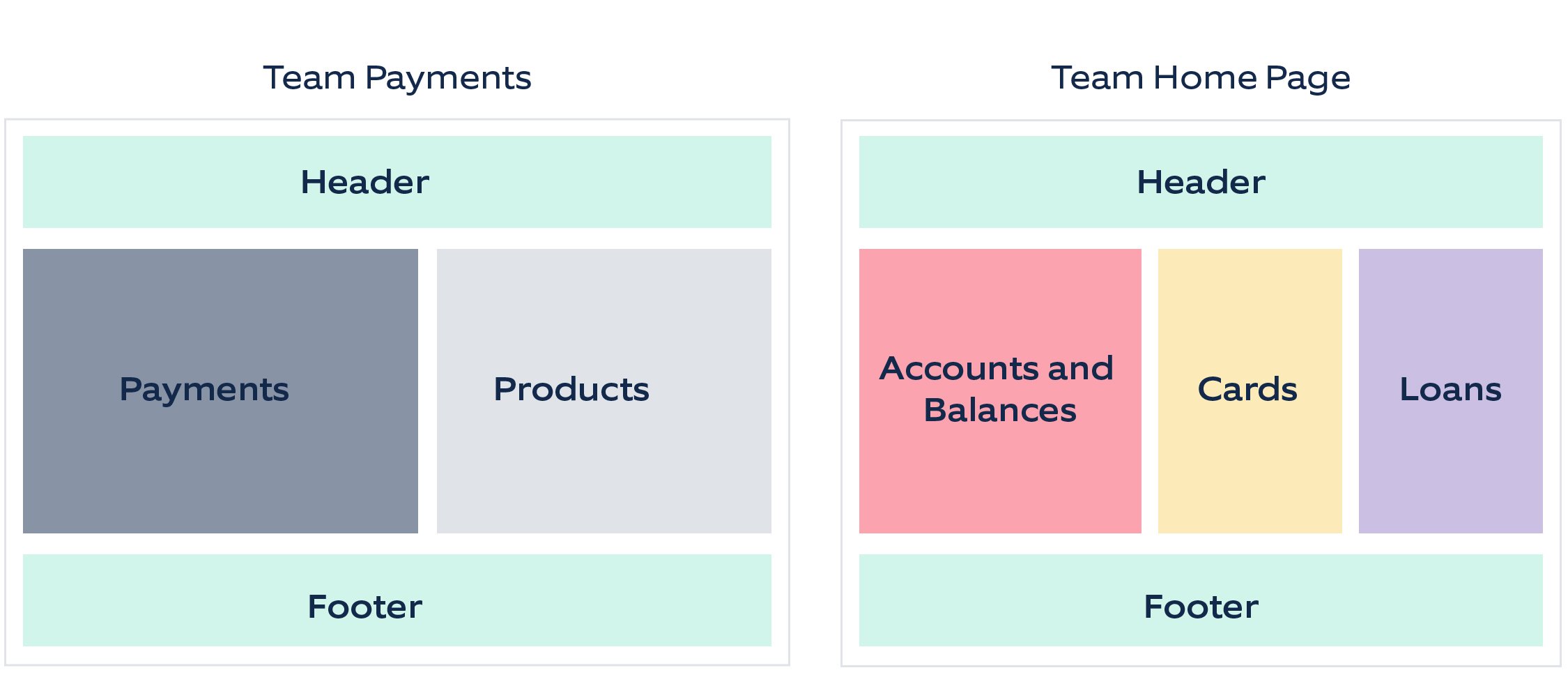
 Figure 2: Vertical Split
Figure 2: Vertical Split
Both approaches come with cost and design considerations that play a crucial role in deciding how each micro front-end’s overall development life cycle would look like. Deciding the approach will determine which team is responsible for which micro front-end. In a world ruled by full-stack and ninja developers, it may be a wise choice to assign micro front-ends based on the microservices they communicate. This way, a team taking care of a microservice will also be responsible for the front-end that consumes it.
A vertical split may seem like the most intuitive way to break the monolith, as this has been the usual way of working for developers. However, a vertical split may not be the preferred choice for web applications that use the same or similar components across multiple views. This will specifically be true for applications that provide widget-like functionalities. For example, in a web application for a bank, a user might be interested in seeing account balance-related information on every application view. In situations like these, a horizontal split makes more sense.
What are the considerations for micro front-ends in banking?
The most important considerations for micro front-ends in banking are front-end orchestration and routing. Depending on how one wishes to define the micro front-end, the tasks of orchestration and routing will vary in complexity and approach.
For example, when going with the horizontal split or component-wise split, one may face questions like:
- Who would assemble all the components to complete the view?
- Which team is to be held accountable for issues in aggregated view?
- How do we ensure that the development of each component is smooth and independent of other components?
- For how long should the content be cached?
Some concerns are relatively easy to solve. For example, ownership and accountability can be established by prefixing the team’s name or code in every component they create.
Some issues will never be a problem when going with the vertical split design. Things like accountability and creating the final view are inherently the team's responsibility that owns the micro front-end. Routing can be an issue, but it can be solved by placing a typical router to route to a given micro front-end and letting the micro front-end take care of the final path.
There are some general considerations like where the orchestration will happen: client-side, edge-side, or server-side. These will vary based on the scenario, application feature, and application type.
What are the benefits and trade-offs?
Micro front-ends in banking can prove crucial when releasing a new feature in the market, with minimal effort and disturbance to the existing features. They can be a game-changer whenever one plans to modernize the existing front-end application.
- A key feature is that small teams hold a portion of the application and are responsible for developing, testing, and rolling it out.
- Micro front-ends can ensure that the teams are genuinely agile and cross-functional with full-stack or ninja developers.
- The ownership of the feature will be established end-to-end ensuring better quality and reduced development time due to the decreased dependency between the back-end and front-end teams.
- It is not necessary to have a team of full-stack developers implementing micro front-ends. It can be done with traditional front-end teams as well.
.jpg?width=2250&name=Microfrontend03%20(1).jpg) Figure 3: Ownership in Front-end Teams
Figure 3: Ownership in Front-end Teams
.jpg?width=2250&name=Microfrontend04%20(1).jpg)
Figure 4: Ownership with Cross-functional Agile Teams
Any aforesaid ownership strategy will work and will ensure crisp ownership boundaries in the micro front-end. Ownership based on styling, forms or validation will cause bottlenecks when releasing micro front-ends independently.
Each micro front-end will now depend on multiple teams for development, maintenance, and deployment. This defeats the purpose of having micro front-ends.
.jpg?width=2250&name=Microfrontend05%20(1).jpg)
The major trade-off with micro front-ends is of code duplication and of reloading the code and assets bundles for each micro front-end, which was minimal in the monolith. This might not be of concern when users are connected to high-speed internet but might cause some issues in the case of patchy connections.
To sum it from one of the articles from https://martinfowler.com, “micro front-ends are all about slicing up big and scary things into smaller, more manageable pieces, and then being explicit about the dependencies between them. Our technology choices, our codebases, our teams, and our release processes should all be able to operate and evolve independently of each other, without excessive coordination.”
Are you up for any micro front-end transformation in your banking application? Want to know how a micro front-end solution can help your organization? Explore our banking & financial services page and connect with our experts!