We hear this all the time from our banking and financial services clients “What about Responsive Web Design or Adaptive Design? Should we adopt this, or not?” It’s an important question, and well worth exploring your options.
We hear this all the time from our banking and financial services clients “What about Responsive Web Design or Adaptive Design? Should we adopt this, or not?” It’s an important question, and well worth exploring your options.
With the rapid proliferation of different device types (including cell phones, tablets, and personal computers), and customers demanding “on-the-go” access to their banking applications from their mobile as well as desktop devices, Responsive Web Design and adaptive design approaches are increasingly being used to address this challenging span of demands. By providing a single code base that can adapt its layout to a variety of screen resolutions, Responsive Design enhances the customer experience and keeps support and design costs in check.
Think of it as a “smart simplifier” in a world of dizzying options, a way to restore sanity for a significant number of cases. Although it does not solve everything (like certain specialized functions best addressed with native mobile apps), responsive design and adaptive design do improve a broad set of issues.

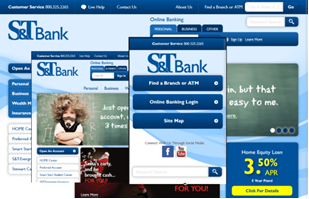
U.S. based S&T Bank listened to its customer requirements and decided to adopt responsive design.
At left are screen shots of the same responsively designed web application, as it appears for desktop, tablet, and mobile phone.
Lots of early adopters in the financial services industry have already made the move to RWD (Responsive Web Design), including: – JYSKE Bank, one of the largest banks in Denmark; – S&T Bank in the United States; – Kiwibank in New Zealand; – Handelsbanken in Sweden; – and Gateway Bank in the U.S., which reported a 108% increase in new visits to their site, and 56% more mobile visits, since adopting responsive design.
At Nagarro, we’re finding that RWD is a powerful tool that can often be cleverly combined with alternate mobile design options to achieve an overall winning formula. As an example, we recently prepared a mobile enablement strategy for one of the major banks in Europe. In our recommendations, we advised implementing Responsive Design to cover our client’s broad needs, in addition to native mobile apps for specialized functionality. The combination has provided our client with a net banking platform that wisely captures market opportunity, addressing customer demands today and steering the bank ahead of its competition, while also establishing a smart foundation from which modifications can be made in the years ahead.
What are you finding to be key issues for your Responsive Web Design implementations? Let us know what you’re discovering, and how your experience compares to ours.