Vikas Burman
Chief Technology Officer
After redesigning enterprise application screens according to the “Mobile First” design pattern, it is now time for a new paradigm - Offline first.
 With a battery powered smartphone and an extra power bank in pocket, shifting among Wi-Fi, mobile network and no-network zones, we believe too much in an all-time-connected mirage. Frequent breakups in continuous availability of data connection, even in the most developed cities of the world, is a reality today. Yet our technology solutions and best practices have evolved around always connected and steady powered scenarios.
With a battery powered smartphone and an extra power bank in pocket, shifting among Wi-Fi, mobile network and no-network zones, we believe too much in an all-time-connected mirage. Frequent breakups in continuous availability of data connection, even in the most developed cities of the world, is a reality today. Yet our technology solutions and best practices have evolved around always connected and steady powered scenarios.
Network failures and high latency are only one side of the story, the other side is how an application deals with being offline partially or for longer duration. On one end, we see applications throwing ‘network not available’ type messages and breaking up in-between; while on the other end we have applications that deal with such situations nicely and restore the workflow from where it stopped, ensuring everything remains intact. These resilient ones can also handle client-side failures such as abrupt shutdown of smartphone or an accidental close of the browser, etc.
Building such robust applications are as important for content browsing apps as for those with real transactional workflows. But isn’t this complex to build such a tolerant app, that can handle varied unpredictable scenarios where you don’t know exactly where connectivity will break, and when it will resume?
Surprisingly, the answer is No, this isn’t complex; courtesy Offline First paradigm.
Progressive enhancement with Offline First
Few years back, Mobile First was identified as a technique to effectively cater to disparate screen sizes on which a web property can be accessed. The technique was to start with something simple that works everywhere as-is and then progressively enhance layout by dynamically identifying the context.
Offline First, on the same lines, is a methodology of building applications where having continuous network connectivity is an enhancement and not a necessity. It is a fundamental shift in the way we approach a typical web application development. Instead of building applications with the always-on mind-set, we build applications where default mode is offline, this in-turn facilitates for an overall better user experience.
With a variety of techniques and technologies, (Google) Gears and AppCache for example, working offline has been possible for several years. With the recent addition of Service Worker into most browsers, addressing the offline challenge has become way too easy.
Service Worker, the game changer
Service Worker is a game-changer API with which all of a sudden, offline becomes more than just the error handling. Offline First becomes an approachable reality in which, yes, some aspects of the app will necessarily stop working while offline, but many others won’t, because they no longer have to.
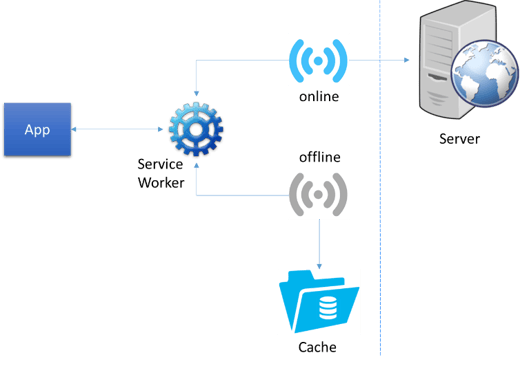
Strategically sitting between humans (on client-side) and websites (on server-side), a service worker lets us deliver responses to requests right from the client-side, without necessarily hitting the network.

Fig: Service Worker in action
As we implement service worker in our app, even when a person doesn’t have any network connectivity, s/he will be able to access the app, provided it was accessed at least once while connected to network. And that’s just the tip of the iceberg.
Service Worker API enables sending Push Notifications, just like mobile apps do. We also get to use Background Sync, allowing periodic updates of the app content, even when user is not using the app. Add to Home Screen, does exactly what it says, making the web app feel just like a native app.
Such features have traditionally given ‘native mobile apps’ an edge over ‘mobile enabled web apps’, but with service worker, all kinds of previously impossible things are now possible on the web; and this indeed is a big deal.
Some quick bites on Service Worker:
- Relies on plain JavaScript code.
- Runs in a different context and therefore have no access to DOM elements or JavaScript variables.
- Main page (carrying service worker link) must be served over https.
- Can intercept all requests even if they are served from a different domain.
- Can store (and even forge, if required) server responses locally in order to serve them later.
- Everything is asynchronous.
Single Page Apps and Service Workers together can do the magic
The methodology used for single page applications already make web apps responsive and offer better user experience. However, this is limited to reducing server round-trips for user interface changes, managing view states locally and handling primitive business logic rules, all in browser.
With the availability of service worker as a proxy in-between, we can now go a step further, to intercept requests, cache and forge responses, in order to reduce server dependence to bare minimum.
Having user interface assets and ability to intercept requests transparently in-between, what is left, is to deal with app data. The only way that an app can access data while it’s offline is, of course, to store it locally. Such locally stored data will require a process to handle synchronization between the client and server when connectivity returns.
Utilizing these concepts together can really do the magic, so as to bring the best of both worlds, client and server.
Would it be a good idea to take my app offline?
Definitely a valid question, but there is no one answer to it. Here are some of the most common sectors, industries and scenarios where having apps that behave well while offline, will offer a significant advantage.
- Remotely accessed: Applications that are used in regions that have little internet connectivity are obvious use cases suited for this type of development.
- On-the-go: Apps that uses location services and maps are generally used on-the-go, where network availability is primarily via mobile network, which is always flaky. Although having an offline experience with maps is not easy, yet this is a good candidate for trying offline first approach. Apart from map centric apps, some other on-the-go scenarios ideal for offline first, are logistics, transports and delivery solutions.
- Retail: With offline first in place, besides adding ability to browse products while offline, we can also make checkout process more reliable. Retail applications, due to sheer size of their reference data (product catalogue etc.) have some challenges, but with intelligent mix of descriptive and predictive analytics along with some heuristics, this can be easily managed.
- Health: Health information systems or emergency response apps where typically there isn’t much time at hand and information, even if bit stale, need to be accessed quickly and reliably. Although this has challenges with respect to data privacy and security. Data, being available locally, can be accessed directly bypassing the application.
- Publishing: Typically this is the most favorable domain where it is always desired to have the content available offline for leisure reading. A lot of experiments are happening in this domain with this new way of delivering digital content. Challenges here are same as of Retail, especially related to size of content catalogues. Yet this is comparatively less dynamic in nature and having most popular and just the recent content offline, is generally enough.
- Mission critical: Two core properties of offline first are high availability and low latency. These very properties make this paradigm suitable for variety of mission critical scenarios where data should not be lost, quickly accessible and always available.
Look for common pitfalls
While getting excited and implementing an offline app, look for some common pitfalls. Cache policies, stale content, when to update, what to download, and how to notify users, etc. are some pointers to keep in mind. This will avoid adversely affecting, an otherwise great user experience delivered from an offline-first approach.

Vikas Burman
Chief Technology Officer