ServiceNow is a cloud-based platform that helps streamline and automate business processes by connecting people, systems, and departments. It offers a range of standard configurations, but you can extend the functionality of an instance using scripts. It uses industry-standard JavaScript to extend the functionality of an application. The platform is trusted by over 7,700 enterprise customers, which is anticipated only to grow. Hence, an understanding of JavaScript is essential to maximize the advantages of ServiceNow scripting.
While you can take courses to learn the JavaScript language, we are helping you brush up on your skills with some helpful pointers. This article lists tips and tricks to code accurately, effectively, and quickly, making managing your instance or developing new functionality no sweat. Read on to save time and effort, and boost your experience in development .
The common scripting challenges
Before we begin, let’s face the challenges!
While scripting we commonly use syntax, built-in function names, parameters, etc. There can be a fixed block of code that needs to be written in a specific format every time you do a specific task, e.g., when querying a table.
Manually typing the same line of code repeatedly can be time-consuming, tedious, and erroneous. Furthermore, it is difficult to remember the available out-of-the-box functions, classes, and syntax of each function call.
Let’s see how to overcome these challenges.
7 ServiceNow quick scripting tips & tricks
Our task is to call a Scriptinclude function in the client script, where we have a fixed syntax. We must write at least 10 lines of code every time to call the Scriptinclude function. Instead, we can write it once (Create a Syntax Editor Macros Record) and call it whenever required using a few key combinations. Let’s now understand how to do it!
Here are some out-of-the-box features in the ServiceNow scripting section:
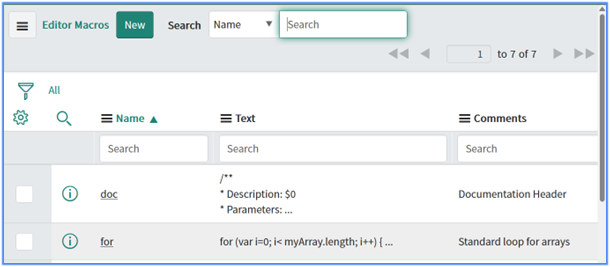
1. Syntax Editor Macros
Syntax Editor Macros are code shortcuts for typing commonly used code. You can create Macros in ServiceNow to automatically create code blocks while in a script editor.
Following are the examples of OOB syntax editor Macros.
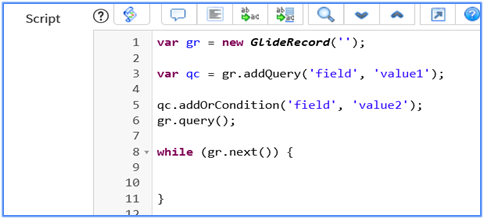
a. Glide Record
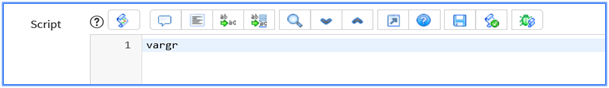
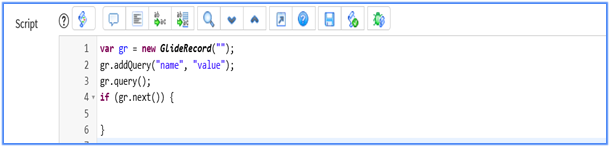
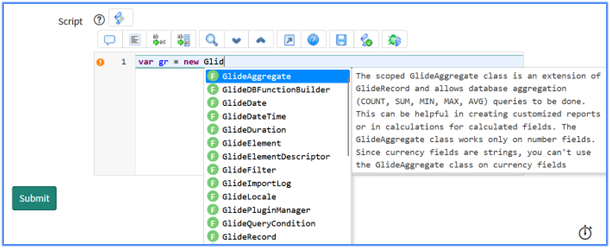
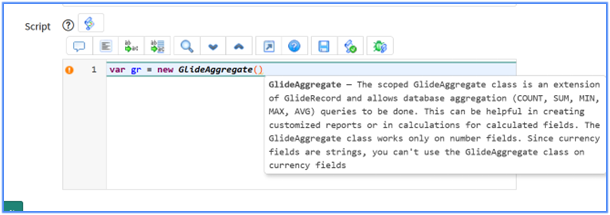
The GlideRecord class is used to interact with the ServiceNow database from a script. You can simply type “vargr” and hit the Tab key, creating a code block for obtaining a GlideRecord.


b. Glide Record with OR query
You can type “gror” and hit the Tab key. This will create the code block for obtaining a GlideRecord with “OR” query.


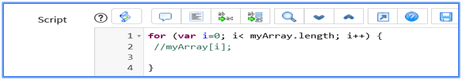
c. For Loop
The For Loop function helps specify iteration in executing a code block, multiple times. You can type “for” and hit the Tab key. This will create the code block of “for” Loop.


d. Info Message
The addInfoMessage is used to add any message for customers, such as alerts, info, or error messages. You can type “info” and hit the Tab key. This will create the code for adding the info message.


e. Documentation Header
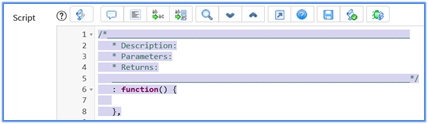
You can type “doc” and hit the Tab key. This will create the Documentation Header.


f. Method
You can type “method” and hit the Tab key. This will create Standard JavaScript Class Method.


g. List of available Syntax Editor Macros
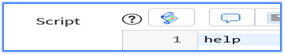
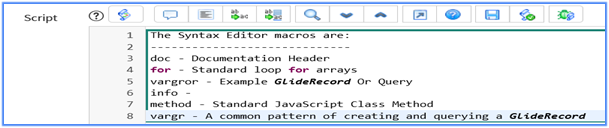
If you want to check the list of available Syntax Editors, type “help” and press the Tab key. A list of Macros with its description will be displayed.


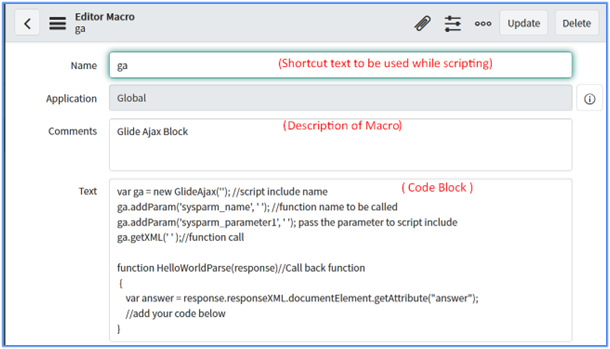
h. Create Custom Macros
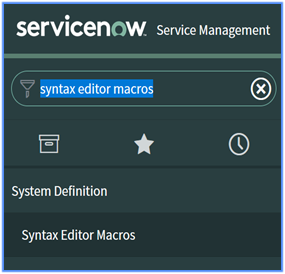
You can create your own macros under “System Definition -> Syntax Editor Macros” module. Click on “New” button.


Glide Ajax Example:
Fill in the details as provided in the screenshot below and save the record.

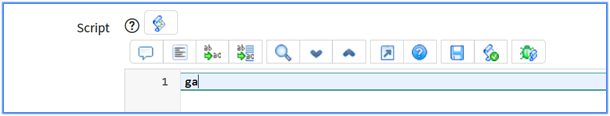
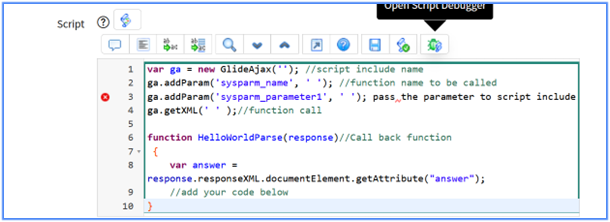
To test the previously created macro, type “ga” in the scripting section and press the Tab key to get the Glide Ajax code block.


2. Scripting Assistance
While scripting, if you need a suggestion list from ServiceNow, then type in the initial letters and press CTRL + Spacebar.

3. Class Description
To know about any built-in classes, press Ctrl + J.

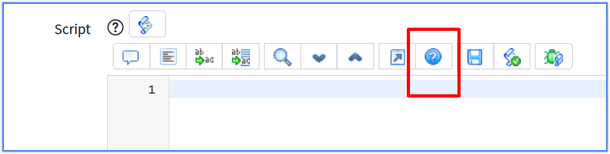
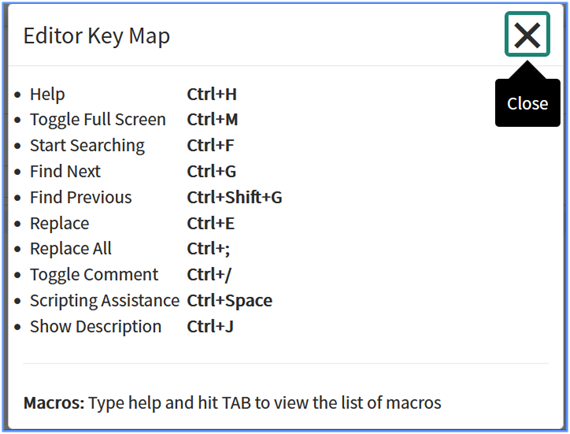
4. Help
Click on the “?” icon or press Ctrl + H for a list of keyboard shortcuts to improve your coding experience.


5. Pre-filter large table list view data loads
Loading the default list view can take a long time or fail to load if you have a massive table in the system (with millions of rows like Syslog). If you need specific data in a large table, open the filter view to pre-filter data before making queries.
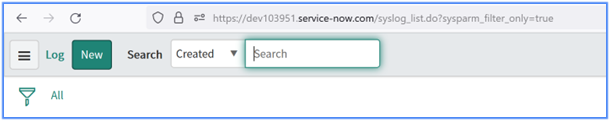
To load the filter view for a table, you would type the following into your browser’s URL navigator: https://INSTANCE.service-now.com/TABLENAME_list.do?sysparm_filter_only=true
Example:
https://dev103951.service-now.com/syslog_list.do?sysparm_filter_only=true
Empty logs form will be loaded to create the required filter.

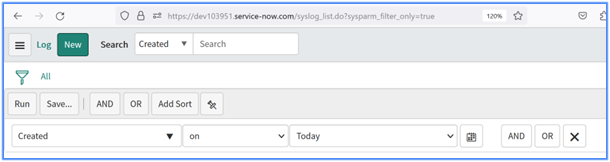
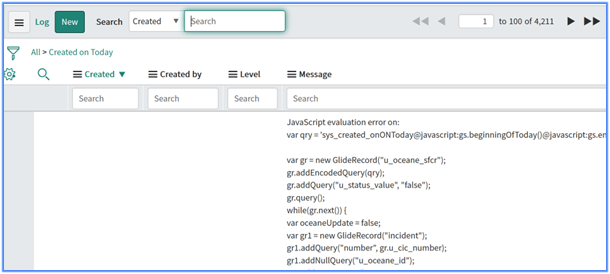
Create the required filter and click on “run” button to populate the required data.


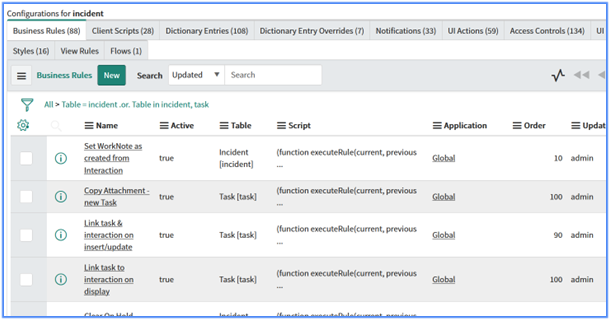
6. All configurations on a specific table
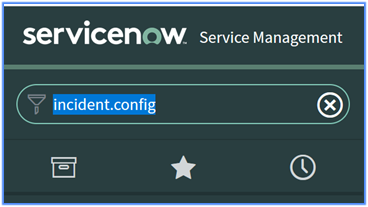
To check all the configurations (Scripts, UI Policies, ACLs, Dictionary entries, etc.) for a specific table, type “tablename.config” in the filter navigator and hit the Enter key.
For example:
To check all the configurations on the incident table, type “incident.config” in the filter navigator and hit Enter key.


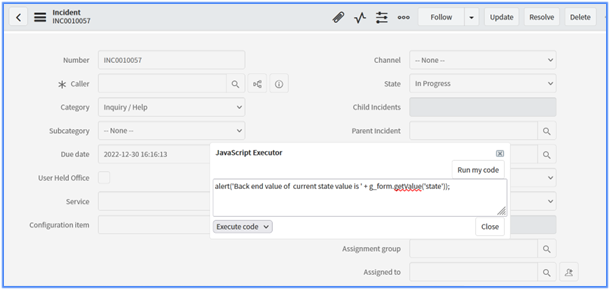
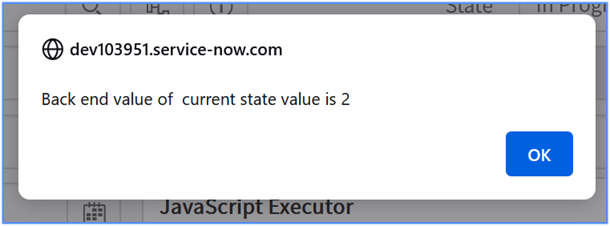
7. JavaScript Executor
JavaScript executor is the equivalent of Background Scripts, but for the client-side codes.
Press Ctrl + Alt + Shift + J to open the script Editor. Type your code and click on the execute code button.
For example: If you want to check the back-end value of the current state field, then instead of checking for the choice list, you can check as given in the screenshot below:


You can make the most of the powerful ServiceNow platform with scripting and knowing a few hacks to write lines of coding required on a daily basis is always a good idea. We hope you find these tricks interesting and helpful.
Curious to start your journey with ServiceNow? We can help!