There’s an app for that! It’s a viral meme suggesting that we have an app for almost everything today. We concur today there is an app to communicate, socialize, transact, learn, play, entertain, watch, read, and study. Apps are omnipresent! But most apps aren't exactly successful and, at times, leave the customers disappointed.
For an app to be successful, it must offer a seamless experience, high customer engagement, and conversion rates. This is where Progressive Web Applications can play a crucial role. Progressive web apps ensure an enhanced user experience by offering super-fast load times, offline functionality, home screen presence, push notifications, and cross-platform compatibility.
Our in-house 'app experts’ decode why you must invest in PWAs, the tools and frameworks for building PWAs, and how CMS and PWAs work together. Join us for a deep dive into the world of progressive web apps.
Reasons to Use Progressive Web Apps
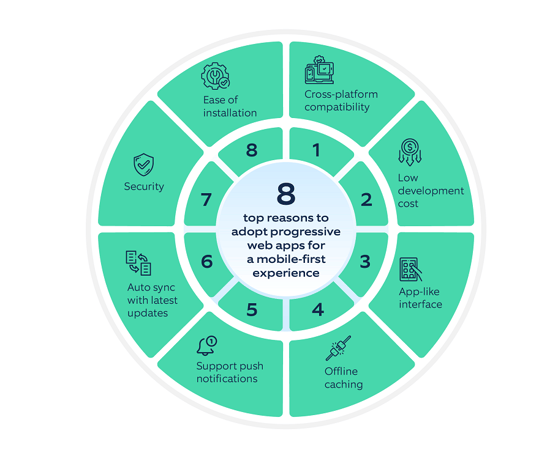
PWAs offer multiple benefits such as:
Cross-platform compatibility: PWAs are built using web technologies such as HTML, CSS, and JavaScript, allowing them to run on various devices and platforms.
Installation: You can set up PWAs using the browser's installation method, or your company can create a special in-app way to install them. When you open the PWA in your browser, you'll see a regular or custom prompt from the web app if it can be installed. Use the installation button to add the PWA to your device. Once installed, you can easily access it using an app icon, similar to a regular app.
Low development cost: Development cost is key when deciding whether to build a native app or PWA. Since you don't need to develop different versions of an app with PWAs, it's more cost-effective than native apps.
Offline caching: PWAs can easily operate offline, making them more useful and convenient than websites or native apps. Their built-in service workers can cache the previously accessed information (pages). And users can access these cached pages without internet access.
The app shows a custom offline page if they haven't visited an online page. This capability is crucial for retailers to prevent users from abandoning their catalogs.
Push notification: PWAs allow you to send push notifications for easy advertising.
Auto sync/update: As PWAs can automatically sync with the latest updates, users don't need to make repeated visits to the app store for updates. You can still send push notifications informing customers of the latest updates.
App-like interface: Users spend more time using apps than mobile web browsers because apps are more user-friendly and offer responsive, interactive interfaces. PWAs offer a similar user experience to native mobile apps, even better than traditional websites.
Security: PWAs use HTTPS to provide data safety and minimize security issues.
While PWAs offer many benefits, they also have some limitations compared to native apps. Businesses should consider these factors when deciding whether to develop a PWA or a native app based on their specific needs and goals. In the next section, we have detailed who should use PWA.
For instance, if your website requires access to advanced hardware features or relies on an app store presence for discoverability and marketing purposes, investing in a native app might be more suitable.

Where to use Progressive Web Apps
Progressive Web Apps (PWAs) are suitable for various applications, but they are particularly well-suited for certain use cases such as:
- E-commerce websites: They provide a fast, seamless shopping experience, allowing users to browse products and make purchases without any performance issues, such as slow loading times.
- News and media websites: PWAs deliver up-to-date content and push notifications to users, keeping them informed.
- Social media platforms: They offer a seamless, native-like experience for social media platforms, allowing users to connect with friends and share content from any device.
- Productivity tools: PWAs provide fast, reliable access to productivity tools like calendars, to-do lists, and email, allowing users to stay organized and productive on the go.
- Offline-capable applications: Their offline capability makes them a good fit for applications requiring functionality in areas with poor or no internet connectivity, such as field service applications or travel guides.
Tools and Frameworks for PWA Implementation
Progressive web applications use service workers, manifests, and other web platform features combined with progressive extensions to provide users with an experience comparable to native apps. They are built using common web technologies, including HTML, CSS, JavaScript, and Web Assembly.
Overall, there are many tools and frameworks for you to create high-quality PWAs, such as:- Workbox: Workbox is a powerful JavaScript library by Google that simplifies the implementation of service workers in PWAs. It provides high-level APIs and strategies for caching, offline functionality, and handling network requests. Workbox automates common service worker tasks and offers flexibility for advanced customization.
- PWABuilder: PWABuilder is a tool that automates the building and deployment of PWAs. It supports various frameworks, including Angular, React, and Vue.js.
- React: React creates PWAs through its component-based architecture, virtual DOM for performance optimization, state management solutions, React Router for routing and navigation, and support for server-side rendering. These features empower developers to build fast, scalable, and engaging PWAs.
- Angular: Angular is a JavaScript framework often used for building PWAs. It provides several features specifically designed for PWAs, such as service workers and routing.
- PWA Studio: PWA Studio is a tool specifically designed for building PWAs from Magento applications.
- Lighthouse: It is an open-source tool for auditing and improving the performance, accessibility, and other aspects of PWAs. You can use it to test and optimize PWAs for maximum performance and user experience.
How does a content management system (CMS) aides PWA development?
A Content Management System (CMS) is crucial in building a Progressive Web App (PWA) by providing a centralized platform to manage and organize content efficiently. CMS helps streamline content creation, editing, and publishing, making it easier for developers and content creators to collaborate and deliver engaging user experiences on PWAs.
With a CMS, non-technical users, such as content editors and marketers without coding knowledge, can easily create and update content. Additionally, CMS offers personalization features, allowing PWAs to deliver tailored content and experiences to individual users based on their preferences and behavior.
CMS ensures structured content giving PWAs better search engine visibility, leading to higher organic traffic. Moreover, CMS platforms may offer multilingual support, allowing PWAs to cater to a diverse global audience more easily.
There are multiple CMS that you may use for developing PWAs, such as:
- WordPress is a widely used CMS with various plugins and themes supporting PWAs.
- Sitecore offers a flexible API for building PWAs and delivering content to various platforms.
- Strapi is an open-source headless CMS with a customizable API, well-suited for PWA development.
- As a versatile CMS, Drupal comes with powerful modules for creating PWAs and offers high customization and scalability.
As the global mobile penetration rises, apps are only going to get more important. With increased mobile consumption, the need for seamless in-app experiences is more pronounced than ever. Progressive web apps can help you build such experiences. They can help you avoid bad customer reviews on the app store and high app uninstallation rates.
However, we reiterate the need to evaluate your business and marketing goals before you start working with PWAs. If you want to create next-gen mobile experiences to win over your customers, our app experts would be happy to help!